【マスログ】バナーを日次で切り替える方法
公開日
2025年1月21日
更新日
2025年2月23日

バナーのデザイン案が複数あるとき、どっちの案も捨てがたい、そんな時ありませんか?プログラムを使えばどちらも使うことができます。その方法をご紹介します。
●記事はこちらから!
https://wakara.co.jp/mathlog/20211229
●参考記事
DateIntervalクラスのフォーマットに関して
https://www.php.net/manual/ja/dateint…
https://wakara.co.jp/mathlog/20200930
●動画視聴サービス無料会員登録
https://www.wakara-video.com/regist
●「とりあえず、統計って何?」無料セミナー
https://wakara.co.jp/course/79018
●岡本健太郎「数学アートサロンMAS」
https://wakara.co.jp/service/mas
●講師紹介:松中宏樹
https://wakara.co.jp/instructor/hirok…
●和からHP
バナーの切り替えが必要になった理由
ある日、社内のチャットツールにメッセージが流れてきました。
「この3つのバナー、どれがいいですか?」という投票依頼です。
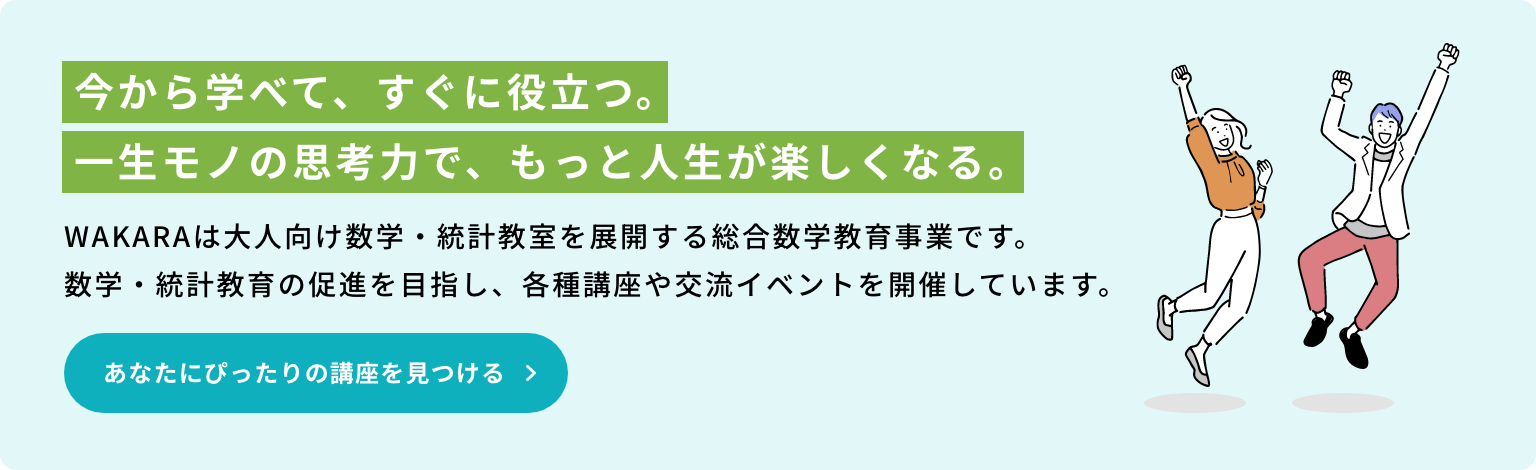
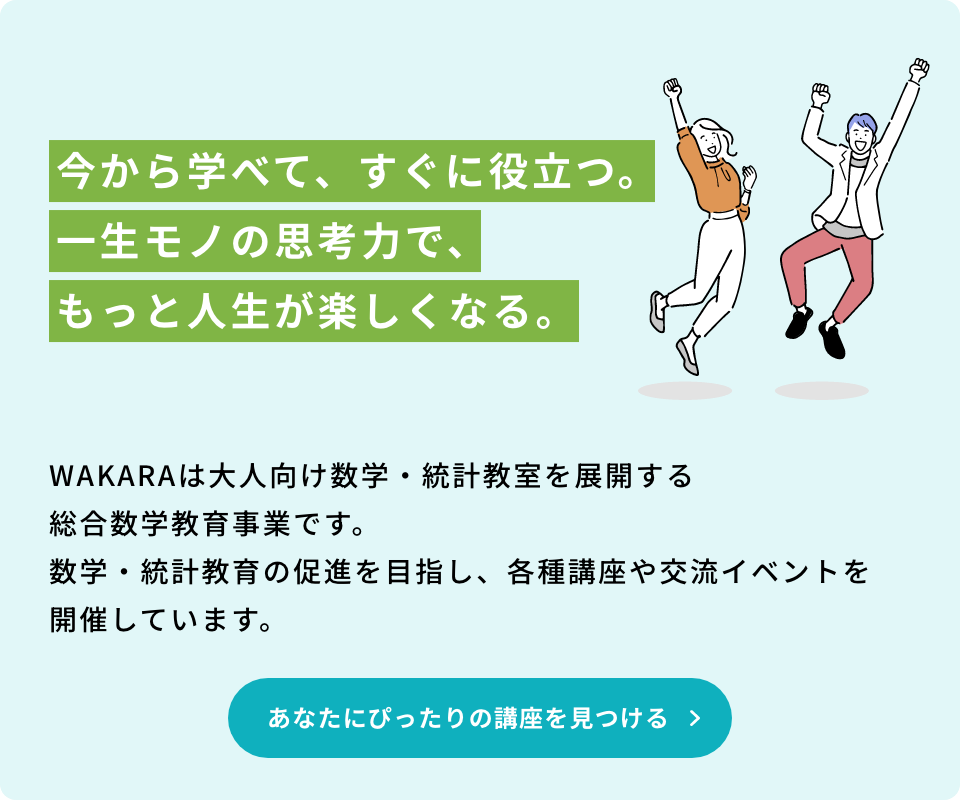
このバナーは、社内の数学講師兼数学アーティストである岡本がデザインしたもので、
新しく始めた無料動画視聴サービス「統計その前に」シリーズに使用するものです。
投票の結果、案1と案2がほぼ同じ票数となり、
「どちらも捨てがたい」ということで、私は両方を日次で切り替えることを思いつきました。
せっかく2つの良いデザインがあるなら、両方を使わないのはもったいないと思ったのです。
実装方法の選定
私は、WordPress を使用している弊社のウェブサイトに、
PHPとJavaScript を使ってバナーの切り替えを実装することにしました。
WordPress はサーバーサイドで PHP を使用しているため、
PHP で日付を取得して、日次でバナーを切り替える方法が最適だと判断しました。
また、クライアントサイドでの実装として、
JavaScript を使用することで、サーバーを介さずにバナーを切り替えることも可能です。
この2つの方法を比較しながら、実装してみることにしました。
PHPによる実装
まずは、PHP を使用した実装方法です。
WordPress の特性を活かして、サーバーサイドでバナーを切り替えることで、
ページの読み込み時に自動的に切り替わるようにしました。
日付の取得と切り替えのロジックは以下の通りです。
• 2021年1月1日を基準にして、それから経過した日数を取得。
• 奇数の日は 案1 のバナーを表示。
• 偶数の日は 案2 のバナーを表示。
このようにすることで、毎日0時にバナーが切り替わるようにしています。
例えば、1月1日は 案1、1月2日は 案2、1月3日は 案1 という具合に切り替わります。
実装コードの詳細
具体的なコードは以下の通りです。
<?php
// 日本時間を取得
date_default_timezone_set(‘Asia/Tokyo’);
$now = new DateTime();
$base_date = new DateTime(‘2021-01-01 00:00:00’);
// 基準日からの経過日数を取得
$interval = $base_date->diff($now);
$days_passed = (int)$interval->format(‘%a’);
// 奇数偶数でバナーを切り替え
if ($days_passed % 2 === 0) {
echo ‘<img src=”path/to/banner1.jpg” alt=”バナー1″>’;
} else {
echo ‘<img src=”path/to/banner2.jpg” alt=”バナー2″>’;
}
?>
このコードでは、
2021年1月1日からの経過日数を取得し、
% 2 で奇数か偶数かを判定しています。
非常にシンプルですが、毎日バナーを切り替えるには十分な実装です。
JavaScriptによる実装
次に、クライアントサイドでの実装として、JavaScript を使用しました。
JavaScript の場合、ページが読み込まれた際にバナーを切り替えることができます。
JavaScript での実装方法は以下の通りです。
• 1970年1月1日からの経過日数を取得。
• 奇数の日は 案1 のバナーを表示。
• 偶数の日は 案2 のバナーを表示。
以下が実際のコードです。
window.onload = function() {
var today = new Date();
var baseDate = new Date(‘2021-01-01’);
var diffTime = today.getTime() – baseDate.getTime();
var diffDays = Math.floor(diffTime / (1000 * 60 * 60 * 24));
var bannerImg = document.getElementById(‘banner-image’);
if (diffDays % 2 === 0) {
bannerImg.src = ‘path/to/banner1.jpg’;
} else {
bannerImg.src = ‘path/to/banner2.jpg’;
}
};
HTML は以下のように記述します。
<img id=”banner-image” src=”” alt=”バナー”>
このコードでは、ページが読み込まれた時に JavaScript が実行され、
経過日数の偶奇に応じてバナーの src 属性を切り替えています。
ABテストとの違い
バナーを切り替えると聞くと、ABテストを思い浮かべるかもしれませんが、
今回の実装はあくまで日次での切り替えです。
ABテストでは、ユーザーごとにランダムにバナーを切り替えてクリック率を比較しますが、
今回の方法では日ごとに表示されるバナーが変わるだけです。
もし、ABテストを行いたい場合は、ランダム性を取り入れる必要があります。
その場合、JavaScriptのMath.random() を使用するのが良いでしょう。
最後に
今回、PHP と JavaScript を使って、
日次でバナーを切り替える方法を紹介しました。
Web 制作の現場では、ABテスト や ランダムなバナー切り替え のニーズがあるため、
これらの方法を応用することで、より柔軟なバナー表示が可能になります。
今回紹介したバナーは、無料動画視聴サービス「統計その前に」シリーズで実際に使用しています。
興味がある方は、ぜひ動画視聴サービスに登録して、切り替わるバナーを確認してみてください。
次回は、ABテストの実践的な手法についてご紹介する予定です。
楽しみにしていてくださいね。